docker-composeで公式イメージのPHP7.4-fpmとnginxを構築します。
docker-composeが未インストールの方は以下を参考にしてください。
docker-compose.ymlの作成
version: '3'
services:
web:
image: nginx:latest
ports:
- "9000:80"
depends_on:
- app
volumes:
- ./web/default.conf:/etc/nginx/conf.d/default.conf
- ./src:/var/www/
app:
image: php:7.4.8-fpm
volumes:
- ./src:/var/www/nginxの設定ファイルを作成
$ vi ./web/default.confserver {
listen 80;
root /var/www/;
index index.php index.html;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / { #以下を追記
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass app:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}PHPファイルの作成
$ vi ./src/index.php<?php
phpinfo();
?>コンテナの立ち上げ
$ ls
docker-compose.yml src web
$ docker-compose up -d
Starting php-nginx_app_1 ... done
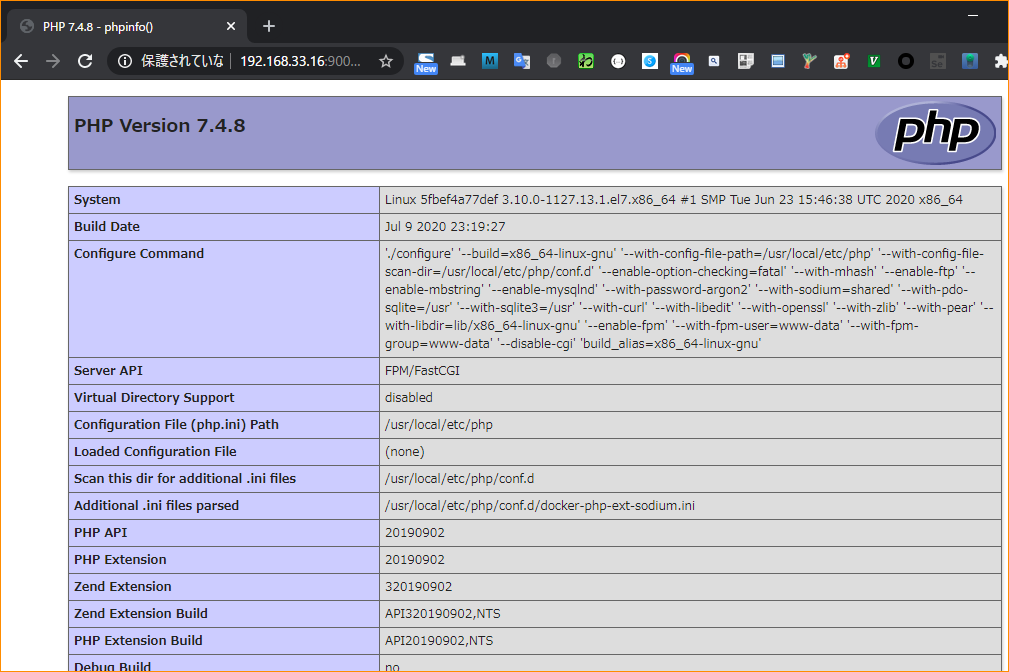
Starting php-nginx_web_1 ... done ブラウザでhttp://クライアントのIP:9000にアクセスしてphpinfoが表示されれば完了です。

以上でDockerでのPHP7.4-fpm+nginxを構築は完了です。




30代のWEB系企業エンジニアです。毎回同じようなことを検索してしまうので、自分の備忘録的に書いています。サイトのデザインはQiita(https://qiita.com)さんに寄せています。